Preview AsciiDoc with PlantUML in VS Code
This post is for everyone that likes to write AsciiDoc in VS Code but also wants to inline PlantUML diagrams within their docs. In a previous post about diagrams with PlantUML I gave an intro into PlantUML and how to preview images in VS Code. With the latest release of the asciidoctor plugin for VS Code it is possible to easily preview embedded PlantUML images within AsciiDocs. No more need to maintain attributes in each file 🎉
Follow me on Twitter at @anoff_io for future blog updates. Currently I am writing mostly about docs-as-code. Check my post tags for other topics.
Prerequisites
You should already have Visual Studio Code installed on your machine.
At the time of writing this post I am using v1.33.1 on MacOS and also verified the setup on a Windows 10 machine.
For the AsciiDoc preview to work we will use the AsciiDoc extension that you can get by executing
code --install-extension joaompinto.asciidoctor-vscodeThe third thing you need is a PlantUML server. There are multiple options:
- use the public plantuml.com/plantuml server
- deploy your own plantuml-server
- run plantuml/plantuml-server docker container on your local machine
For test cases option 1 works fine; even if the server claims it does not store any data I would advise you to host your own server if you are working on anything professionally that is not open source. Setting up a PlantUML server is rather easy if you are familiar with Docker, you can see an example setup in my blog post from march 2019. Finally the third option of running it locally within docker is great if you are on the road or sitting somewhere without WiFi.
This post will use option 1 as it just works out of the box while following these instructions.
Configuring the extension
The option we will use for this feature is asciidoc.preview.attributes that allows you to set arbitrary AsciiDoc attributes.
These attributes will be injected into the preview.
You could also set the attribute manually on each file but that is really something you do not want to do for generic configs like a server URL.
Build systems in the AsciiDoc ecosystem like Antora allow you to set attributes during the build process (see this example), so having a local editor that also injects these attributes is super handy.
Under the hood the AsciiDoc VS Code extension relies on the javascript port of asciidoctor and the asciidoctor-plantuml.js extension.
This extension needs the :plantuml-server-url: attribute to be set in the AsciiDoc document to become active and parse PlantUML blocks.
So all you need to do in VS Code is to hop into your user settings and add the following entry
"asciidoc.preview.attributes": {
"plantuml-server-url": "http://plantuml.com/plantuml"
}Warning:
The downside of using the public server is that it does not offer SSL encrypted endpoints and you must weaken your VS Code security settings to preview correctly.
The PlantUML images are served over http:// and you must allow your preview to include data from unsafe sources.
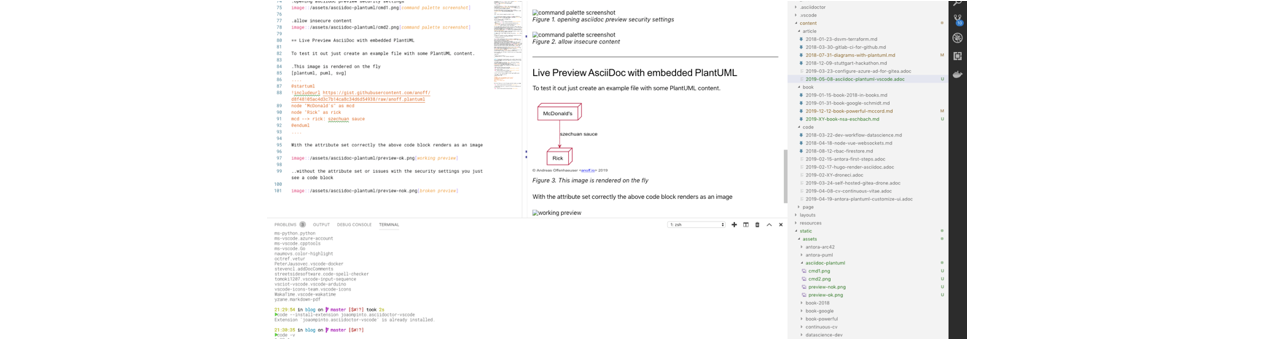
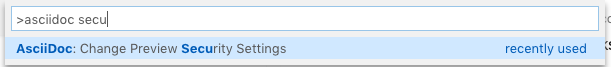
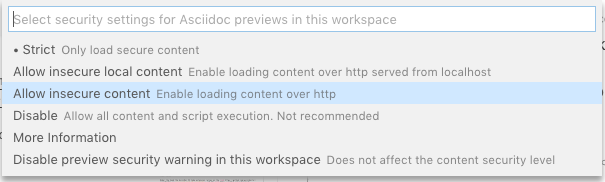
To do this open your command palette (⌘+P, ctrl+P) and enter asciidoc preview security and choose Allow insecure content.
In case you are running a local PlantUML server you may choose Allow insecure local content.


Live Preview AsciiDoc with embedded PlantUML
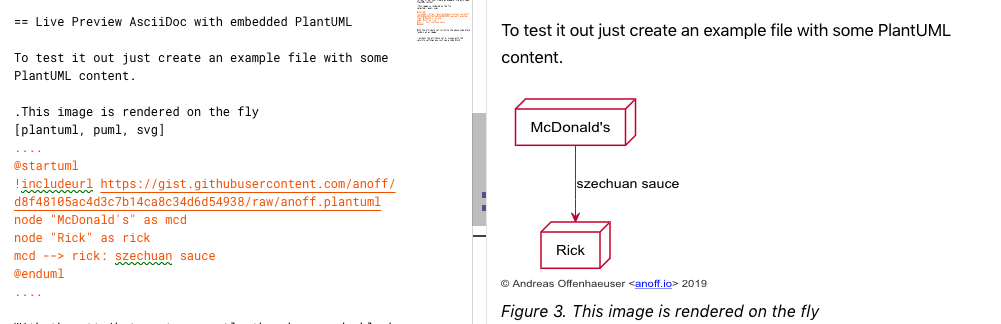
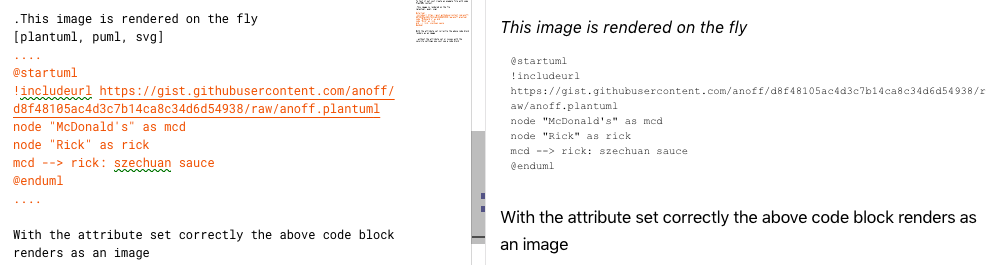
To test it out just create an example file with some PlantUML content.
With the attribute set correctly the above code block renders as an image

..without the attribute set or issues with the security settings you just see a code block

Hope this post helped you. If you have any questions or know of better/alternative ways let me know via Twitter or leave a comment 👋